使用Electron开发一款widows桌面应用
编写第一个桌面应用程序 1.创建一个项目文件夹,并cd到该文件夹下面。
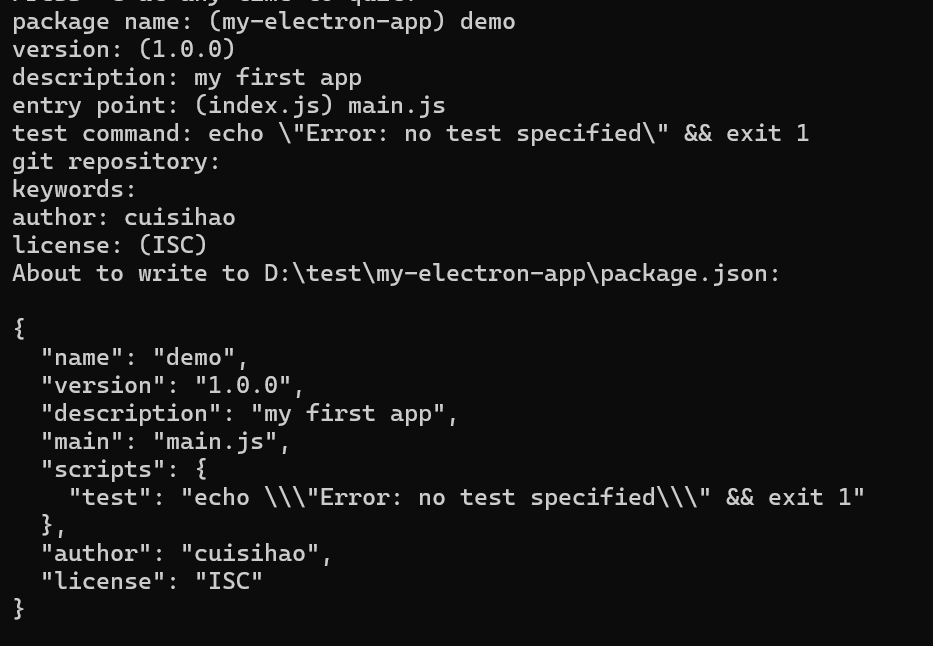
npm init
 注意: entry point应该是main.js , author和description可以是任何值,但对于应用程序打包是必需的。
注意: entry point应该是main.js , author和description可以是任何值,但对于应用程序打包是必需的。
2.安装electron
npm install --save-dev electron
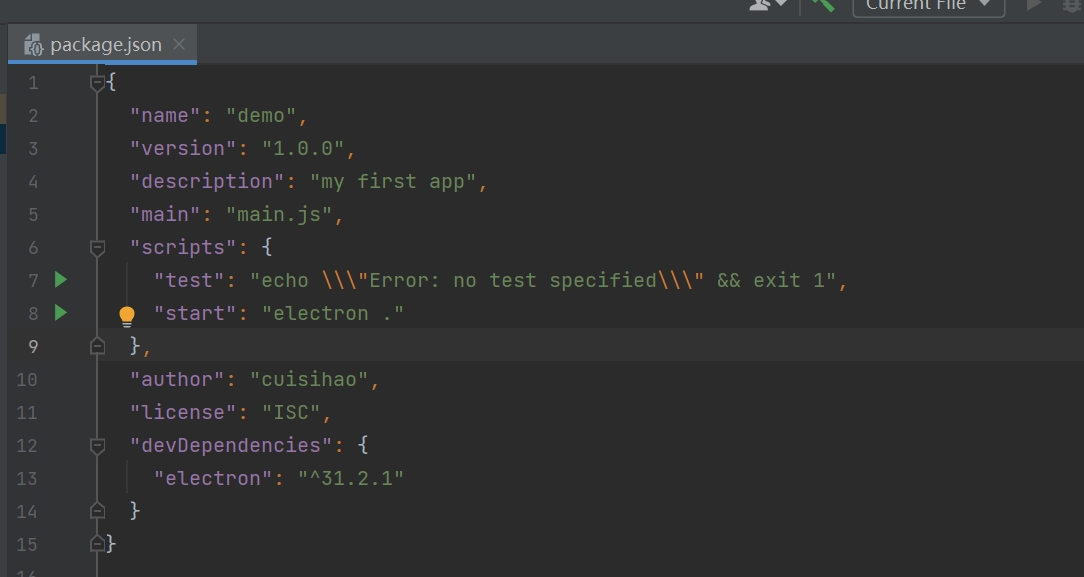
3.配置electron项目的运行命令,在package.json中的scripts下添加start命令
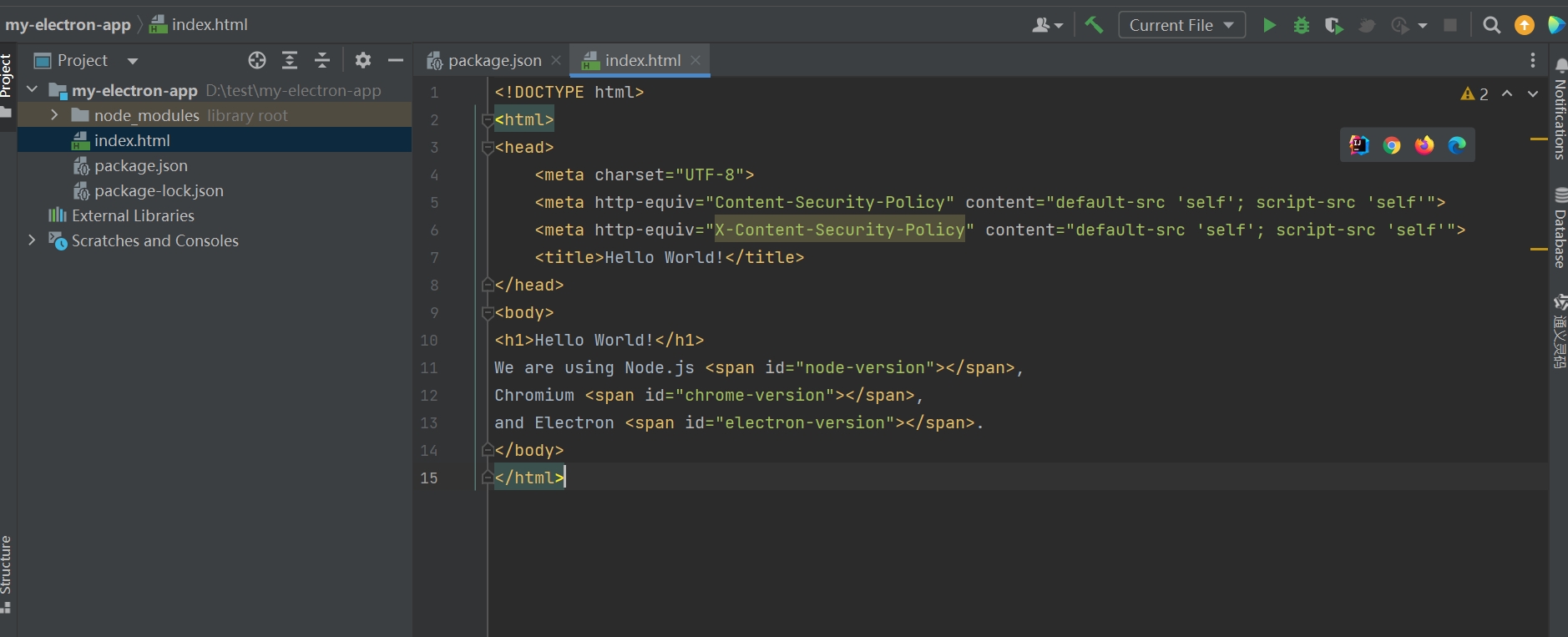
 4.在项目根目录创建一个index.html页面
4.在项目根目录创建一个index.html页面
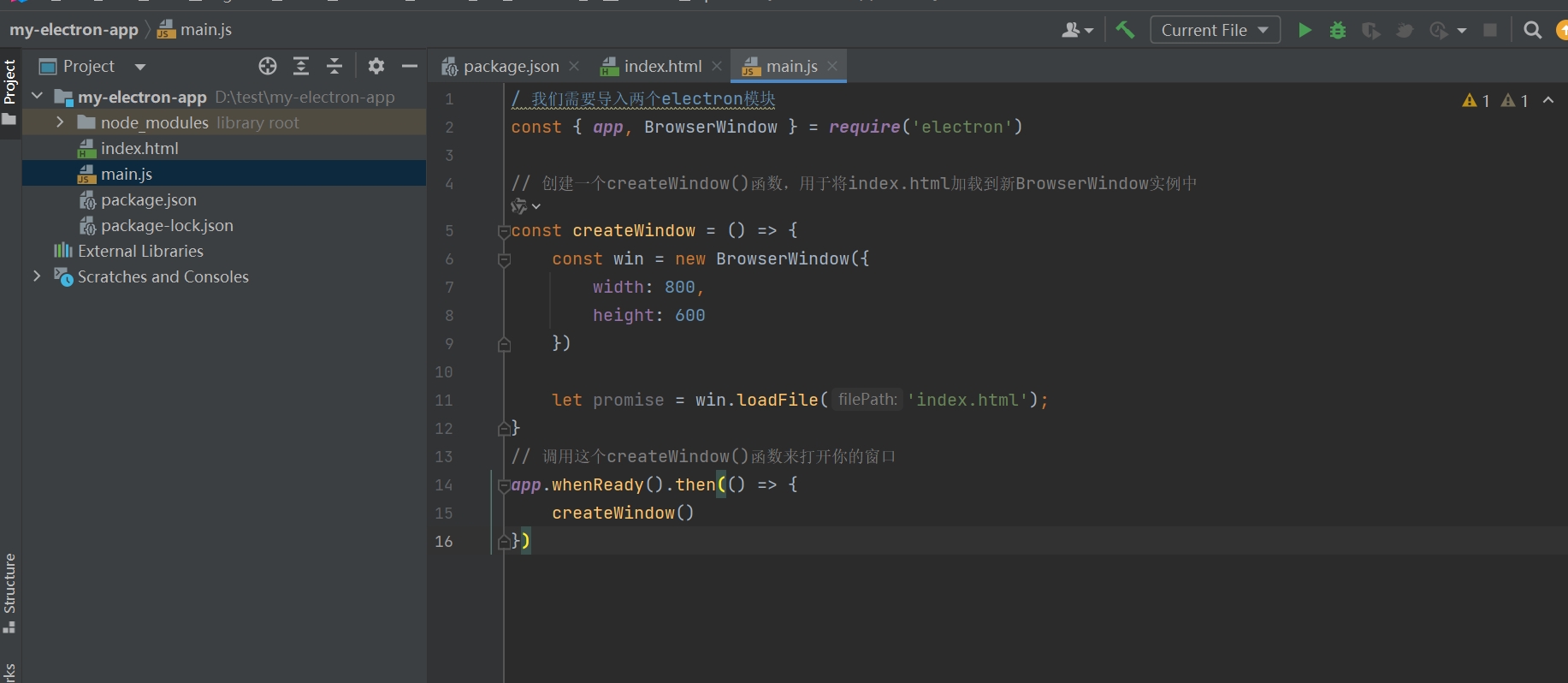
 5.在项目的根目录下创建一个名为main.js的文件,这个文件是整个应用程序的入口
5.在项目的根目录下创建一个名为main.js的文件,这个文件是整个应用程序的入口
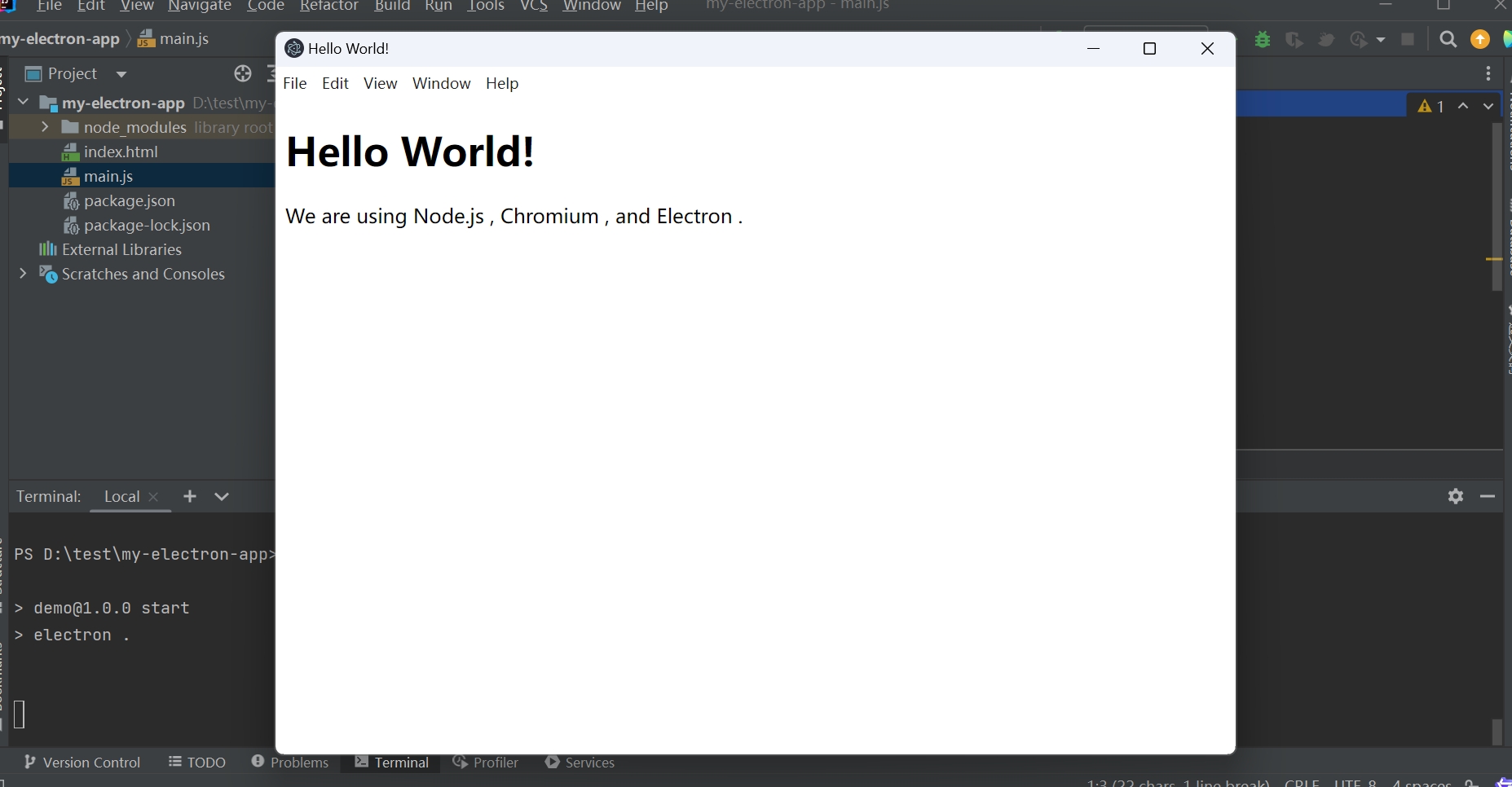
 然后运行
然后运行 npm start
 6.打包发布应用程序
添加Electron Forge作为你应用的开发依赖,并使用它的import命令来设置Forge的脚手架
6.打包发布应用程序
添加Electron Forge作为你应用的开发依赖,并使用它的import命令来设置Forge的脚手架
npm install --save-dev @electron-forge/cli
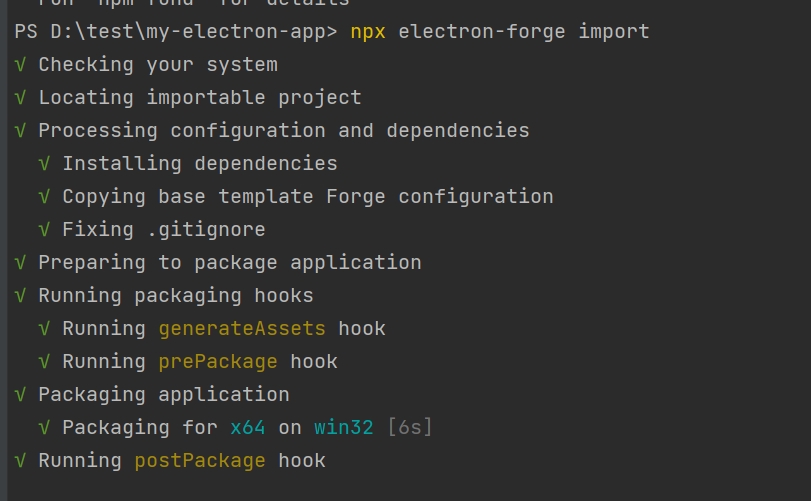
npx electron-forge import

npx electron-forge import
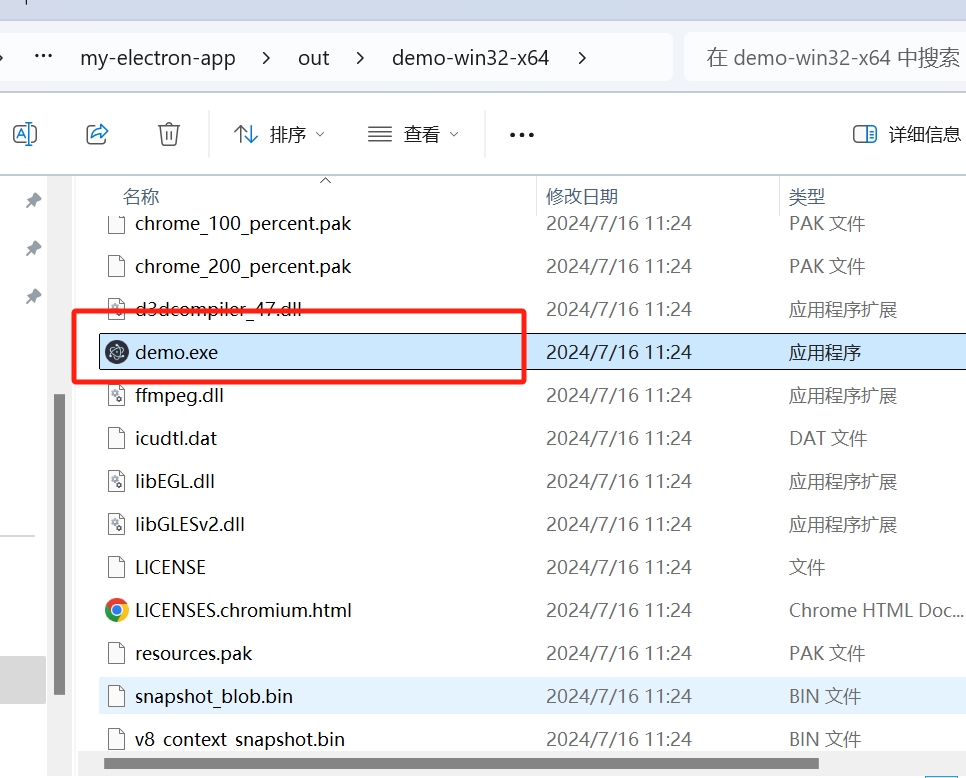
 打开应用
打开应用